So, a lot of backend updates have been happening in the last month, but the visual part of this update actually happened the day after the last GoodGraphics post. But school’s been busy (what’s new?). And then I got Premake and FXC working and wanted to post about that. And then school’s been busy… it isn’t like it’s a pattern or anything.
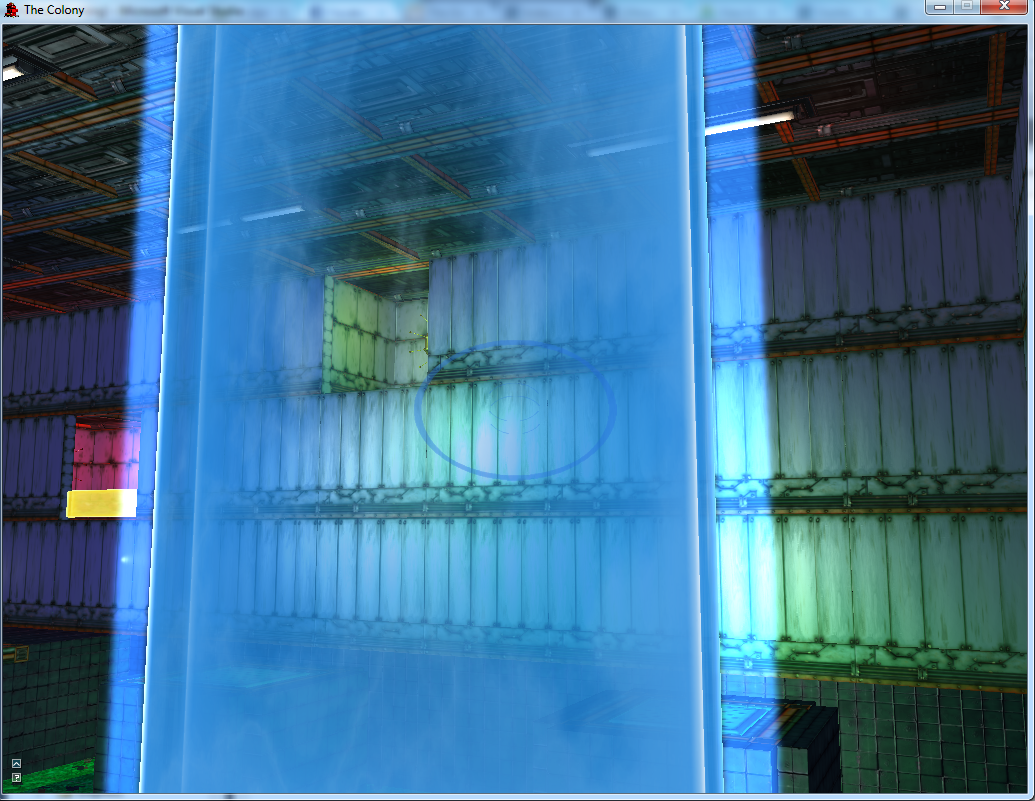
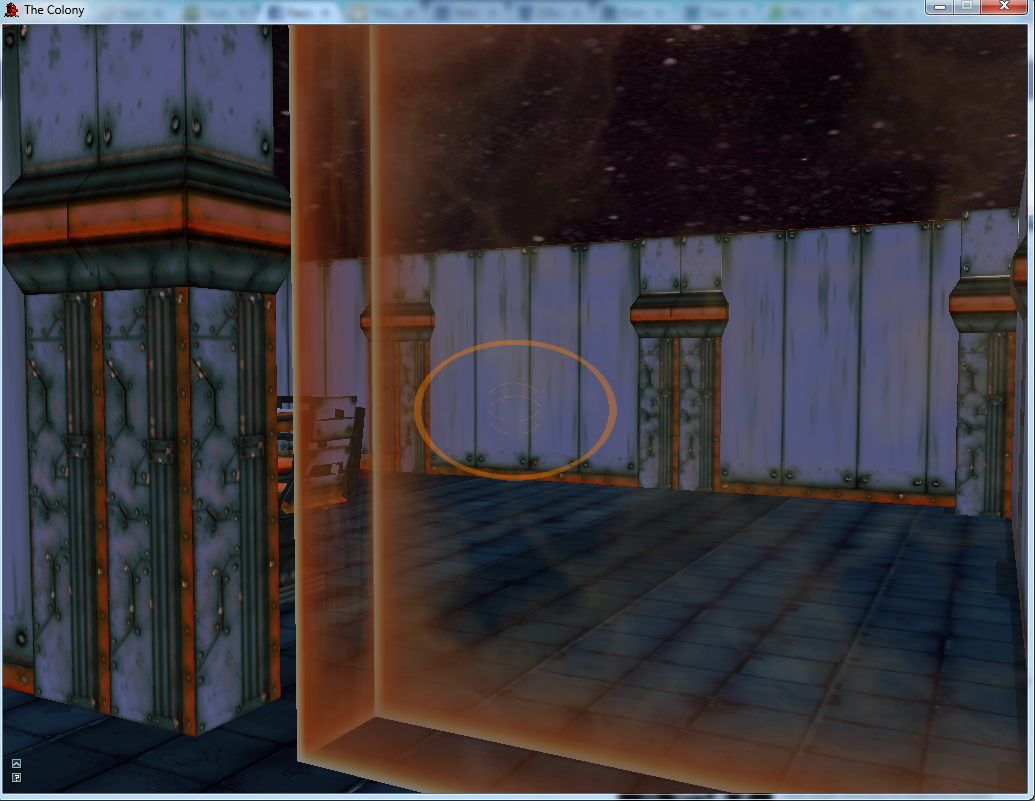
The visual part is that after talking with designers and artists, the simplest solution to dealing with transparency in the new lighting system was to just not illuminate transparent objects at all. While it would be nice to have light partially “hit” and partially go through transparent objects, it just isn’t feasible for me to do it in a way that both looks good and keeps reasonable performance at this point in the year. So, instead I just exclude transparent objects from the depth buffer used by the light accumulator. The loss of not illuminating transparent objects is pretty minor compared to the gain of seeing light sources through them.
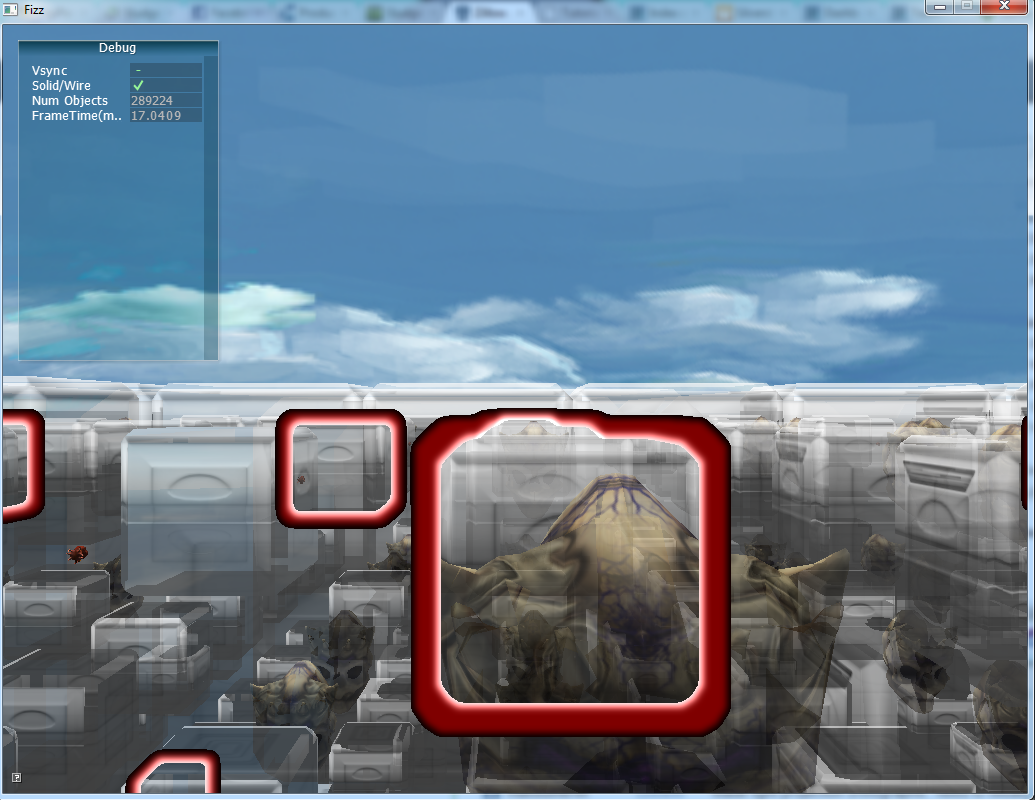
One of the major backend changes I’ve made is to start using instanced drawing. I had originally, and incorrectly, assumed that I could write a very optimized material system to generate the fewest number of state changes and data transfers, and couple that with the reduced overhead of draw calls since DirectX 9, and be alright. Turns out that while draw call overhead has been reduced, it is still pretty major, and making a separate draw call for every object takes a toll. As a result, I’ve switched my lighting over to using DrawIndexedInstanced and it has made a huge difference. A lot of our levels are now able to handle the entire light accumulation pass in a single draw call, and frame times have cut in half. So, I’m pretty stoked about that.
Beyond that, I’ve been working to move as much calculation from pixel shaders to vertex shaders to cut down overall instruction counts without sacrificing visual fidelity, and it’s been pretty successful. The only major outstanding calculation left in a pixel shader that I think I can move is the inverse view projection matrix multiplication in the light accumulation shader that uses depth to recreate pixel position in world space. And I think the information in this thread has everything I need to solve that. Here’s hoping!
So, that’s it. I’ve nearly got our particle system working (finally), so hopefully there’ll be a new post up soon about that. And if all goes well, it should be a two for one with texture animation as well (which I wrote last year, but still haven’t gotten around to integrating into this engine yet). I’d really like to get it implemented and post about it before heading off to GDC next week, but you know, school. We’ll see what happens.