This post should more or less bring things current. I think. I completely reserve the right to change my mind on that later. We’ll see what happens. Or what I remember.
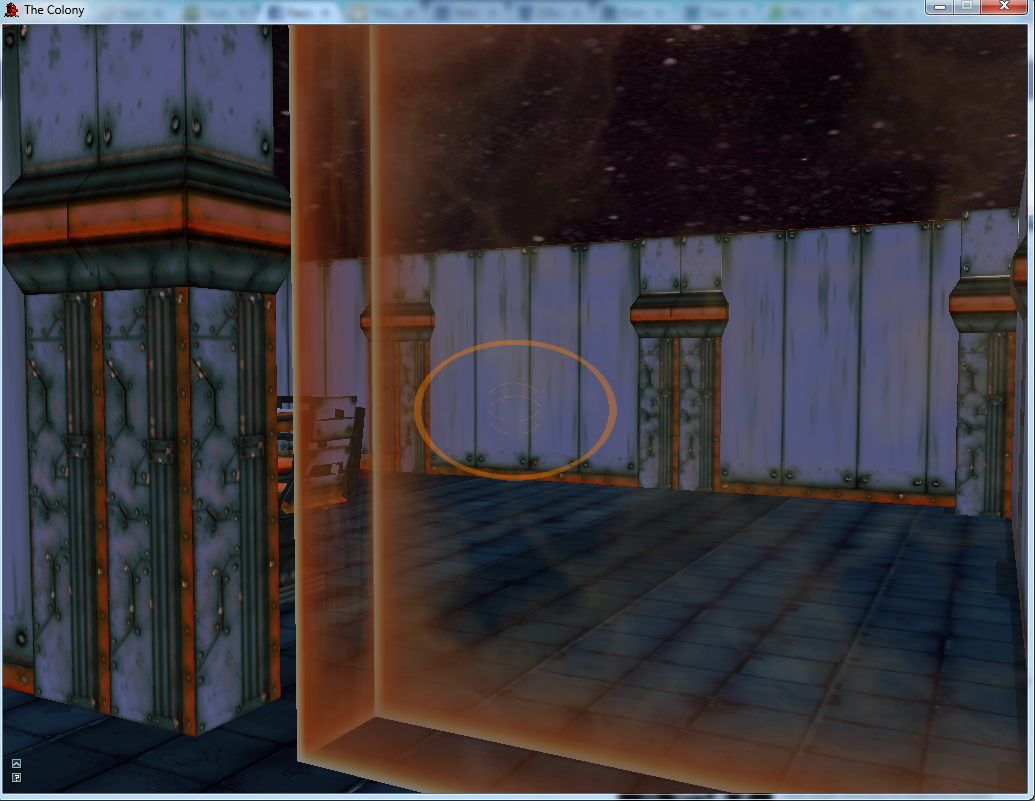
Anyway, lots of new assets make this look very pretty, but the big thing here is properly handled transparency. To give transparent objects a proper sense of volumetric depth, I just had to add a back face pass before the front face pass and everything was great. Was about 6 lines of code to add the pass and appropriate state change calls. And that model depth makes things feel “right” in a way that they didn’t before. So, pretty happy about this new functionality and how simple it was to implement.