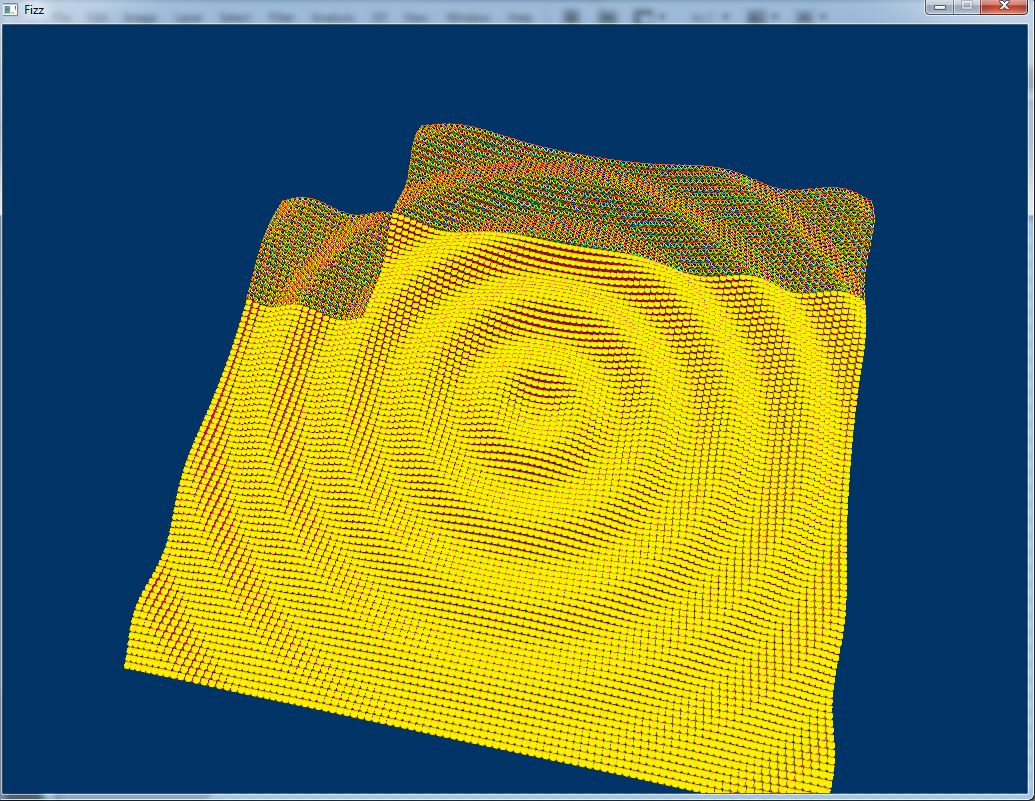
This is a big jump from the previous image. Here, we built a plane of cubes and then applied sin waves to it to create ripples. Additionally, the whole thing used a very primitive spatial partitioning so that we could group uniform sections of the plane into cells and perform operations on all objects in the cell together. The simple test was to have an inner and outer culling radius; when a cell hit the inner culling radius all objects in it turned wireframe and then were culled completely upon reaching the outer culling radius.
Some notable updates on the purely graphics side of it was that models were finally being loaded in from files (albeit files that I had to construct by hand), and the camera was improved enough to give rotational control as well as the already existing translational control. Also, it was the very primitive start of a DirectX state management system that gave the ability to switch individual models to wireframe and back. Most importantly, depth buffering finally worked.
This image was taken on 7/24/12.